Key Features
Various charts by Bpchart & Echarts
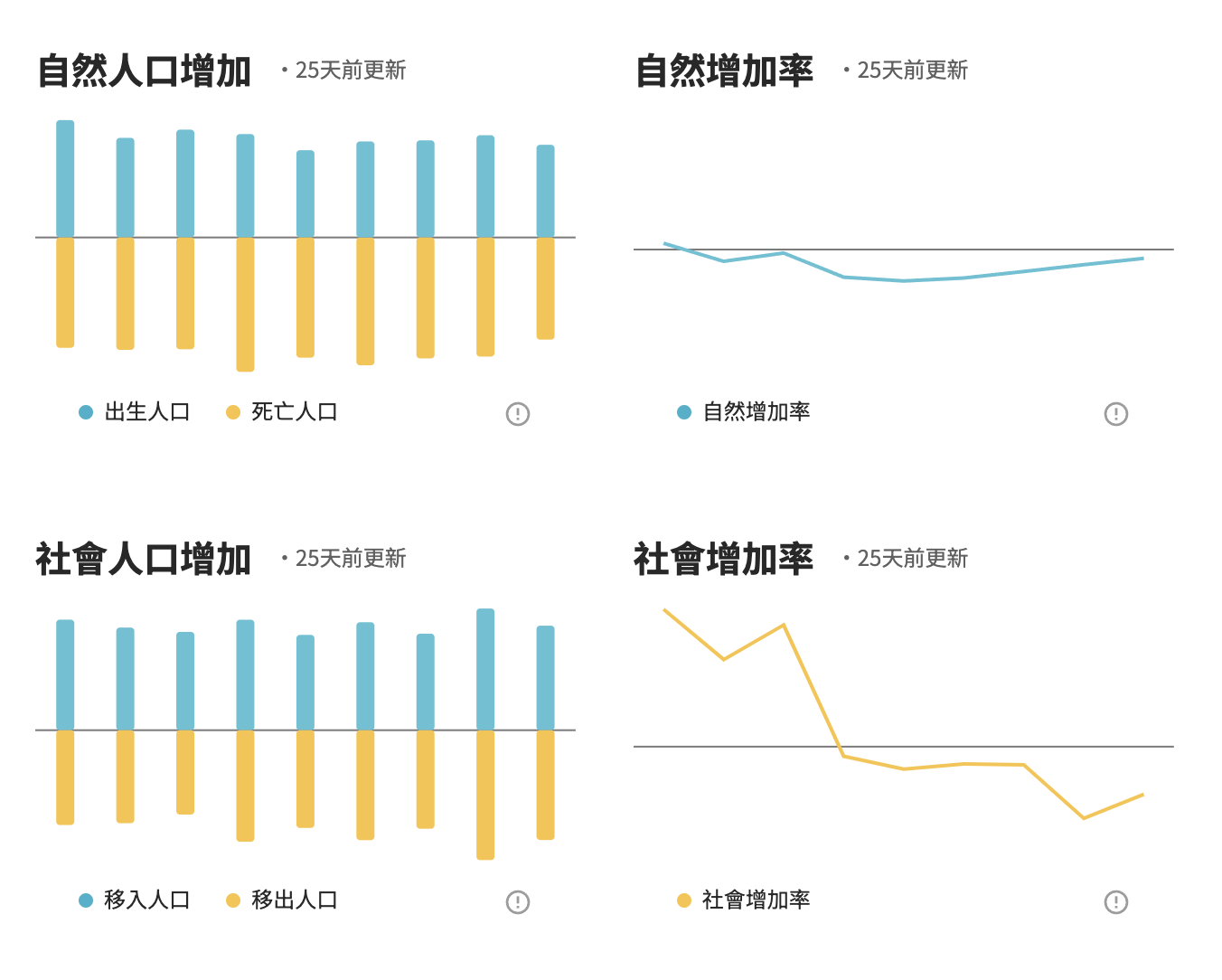
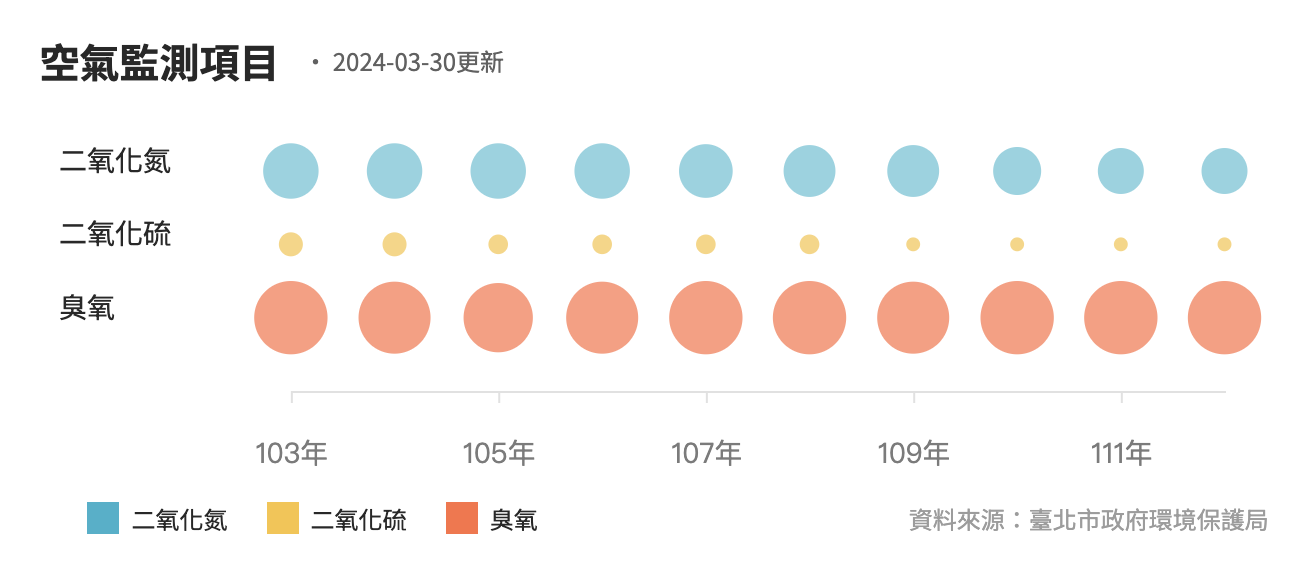
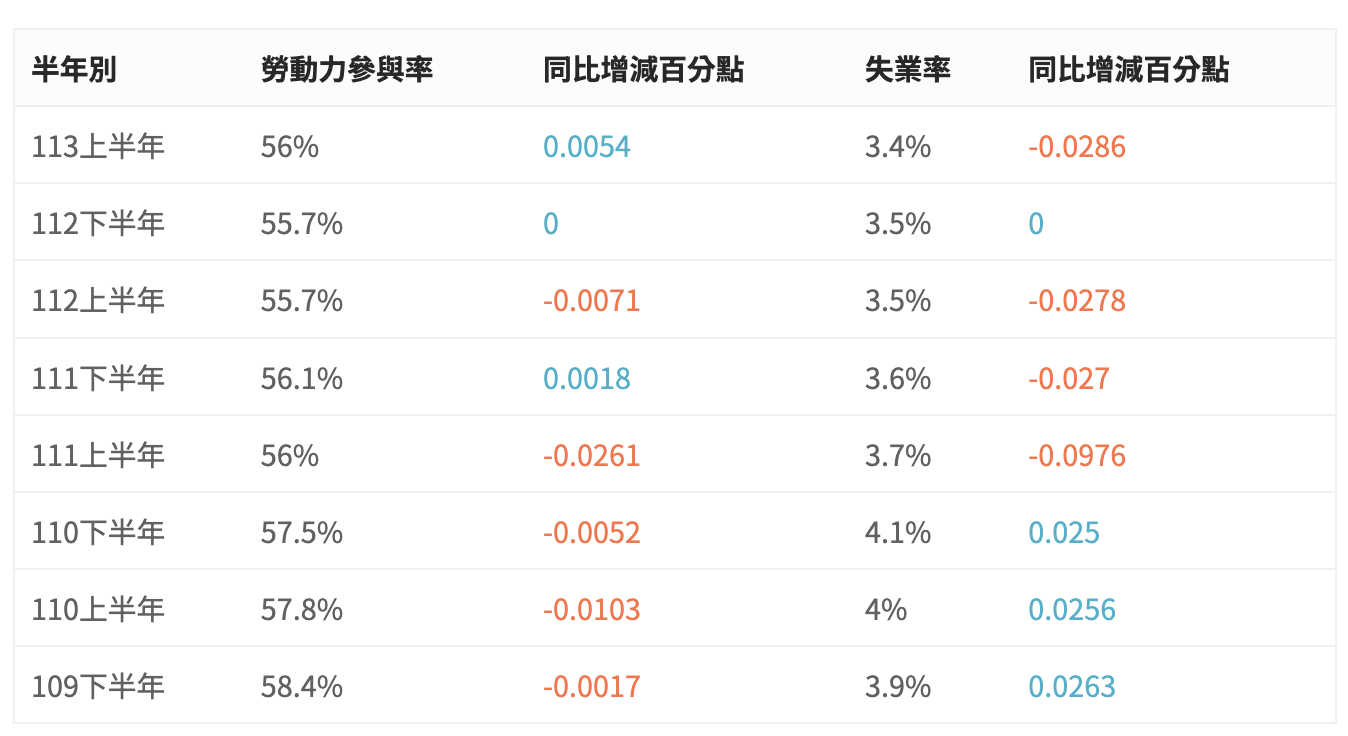
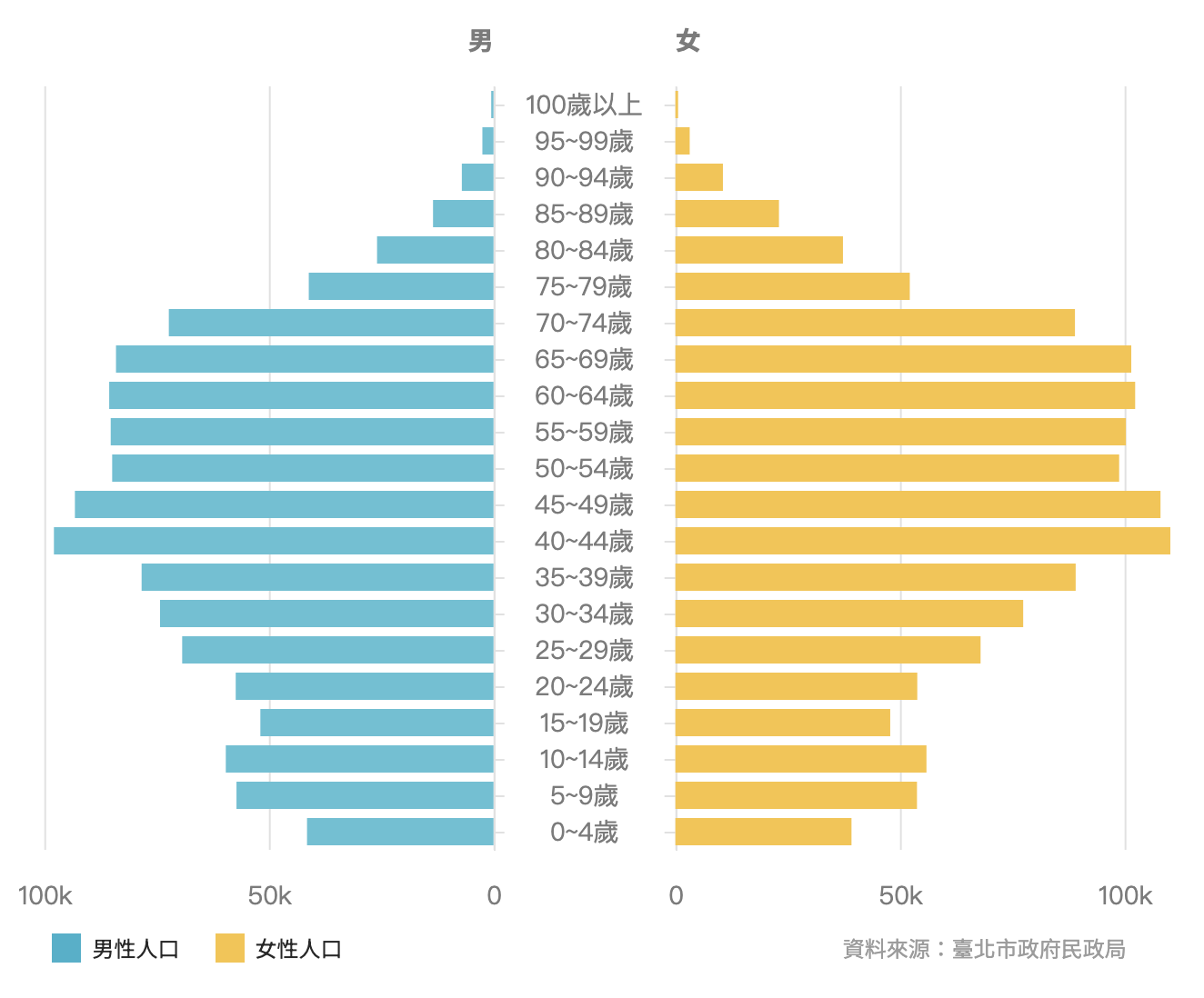
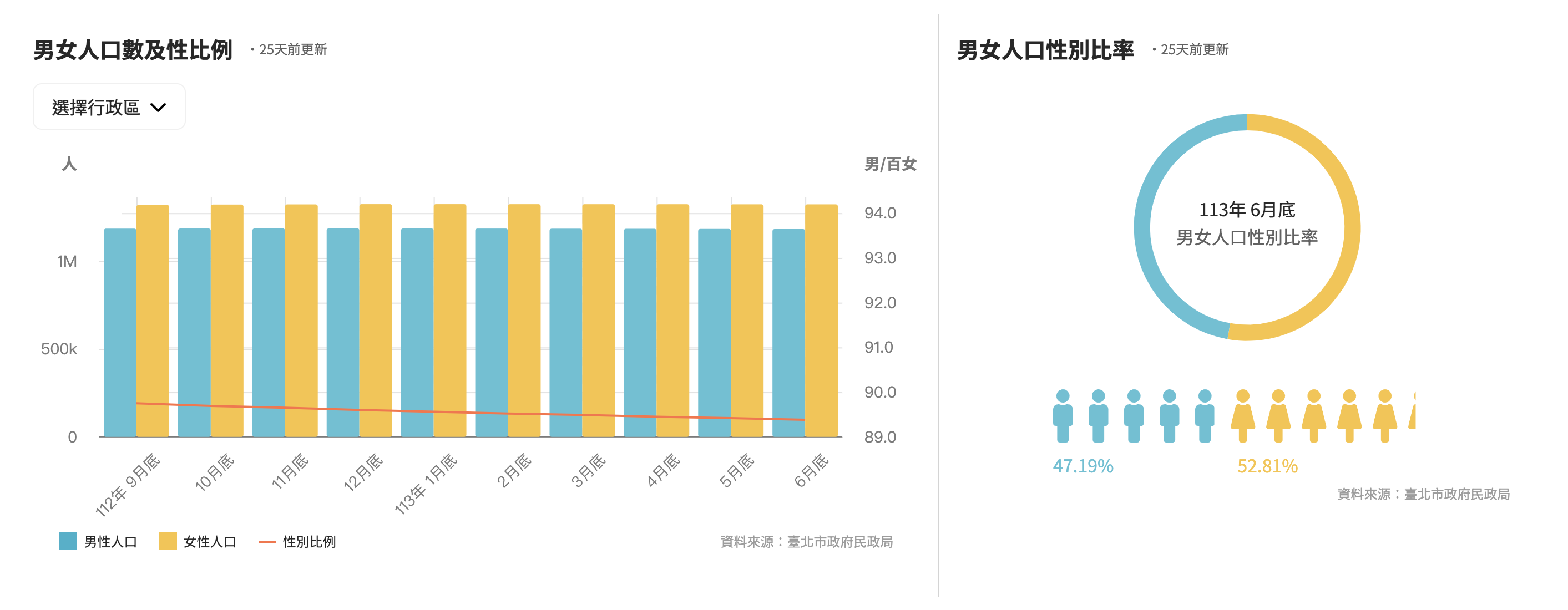
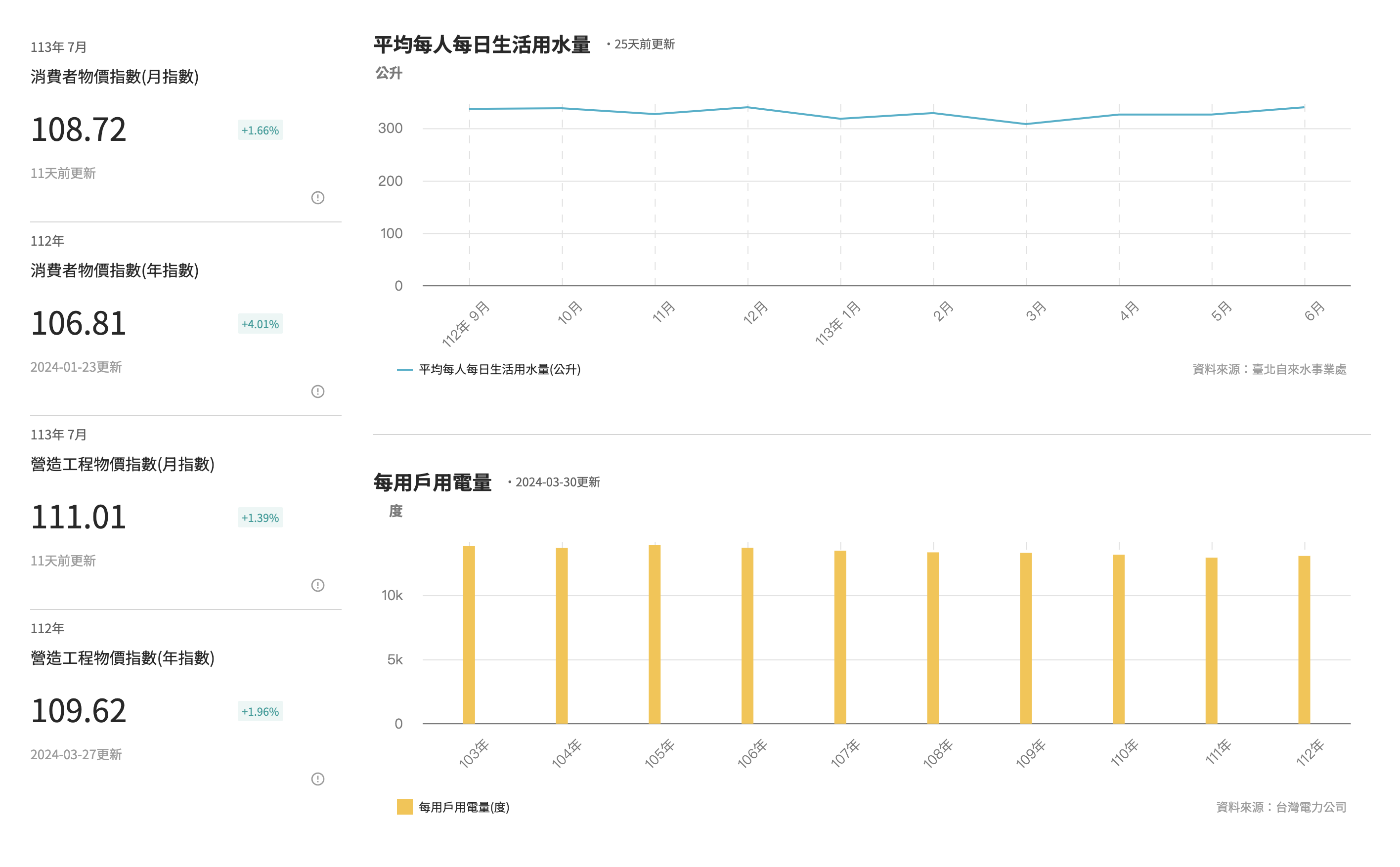
The majority of charts in the Taipei Citizen Dashboard were created using BpChart, an in-house chart plugin developed by BluePlanet Inc., while a few others utilized ECharts.js.



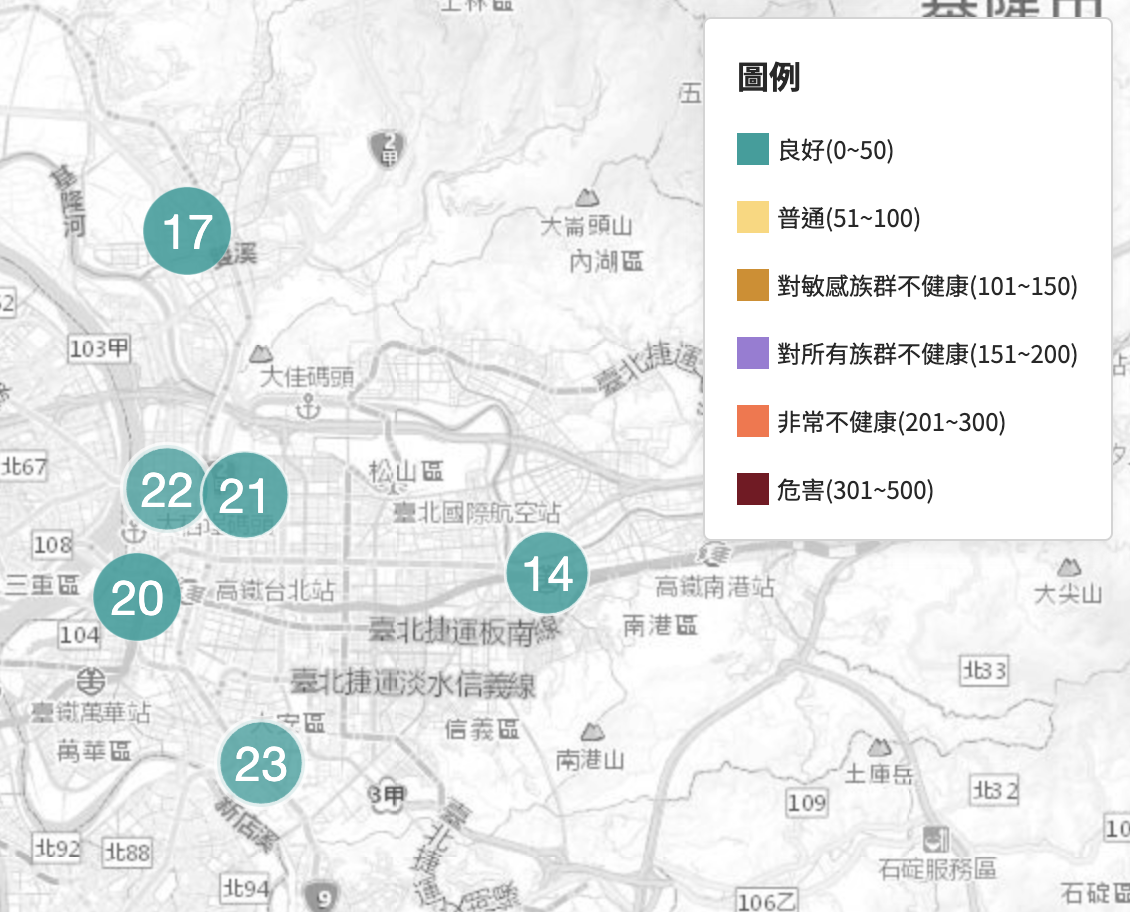
Graphical information layered on a leaflet map
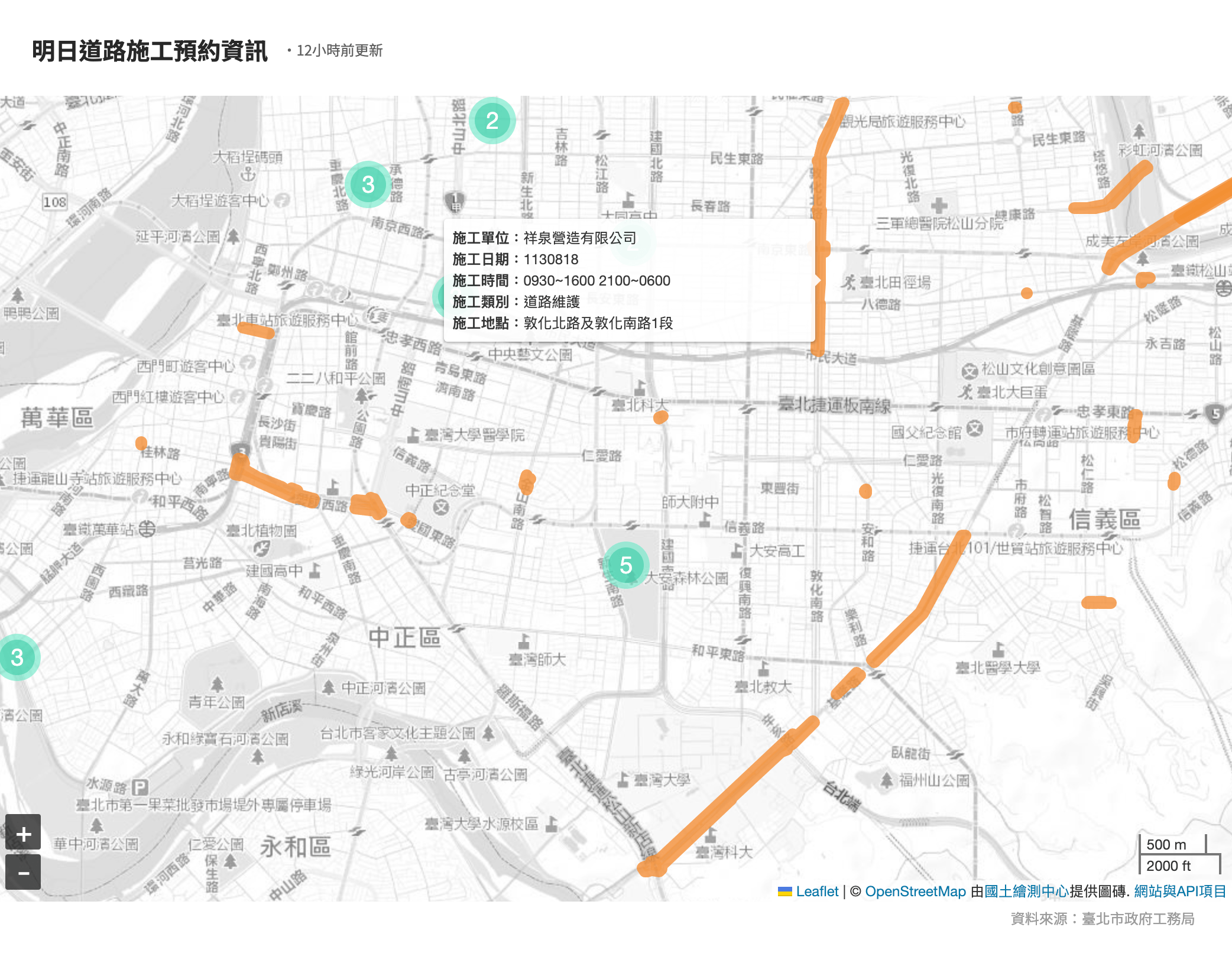
Maps using Leaflet as the base visualizes target locations with points, lines, and areas based on the data type, accompanied by info cards that provide detailed information.

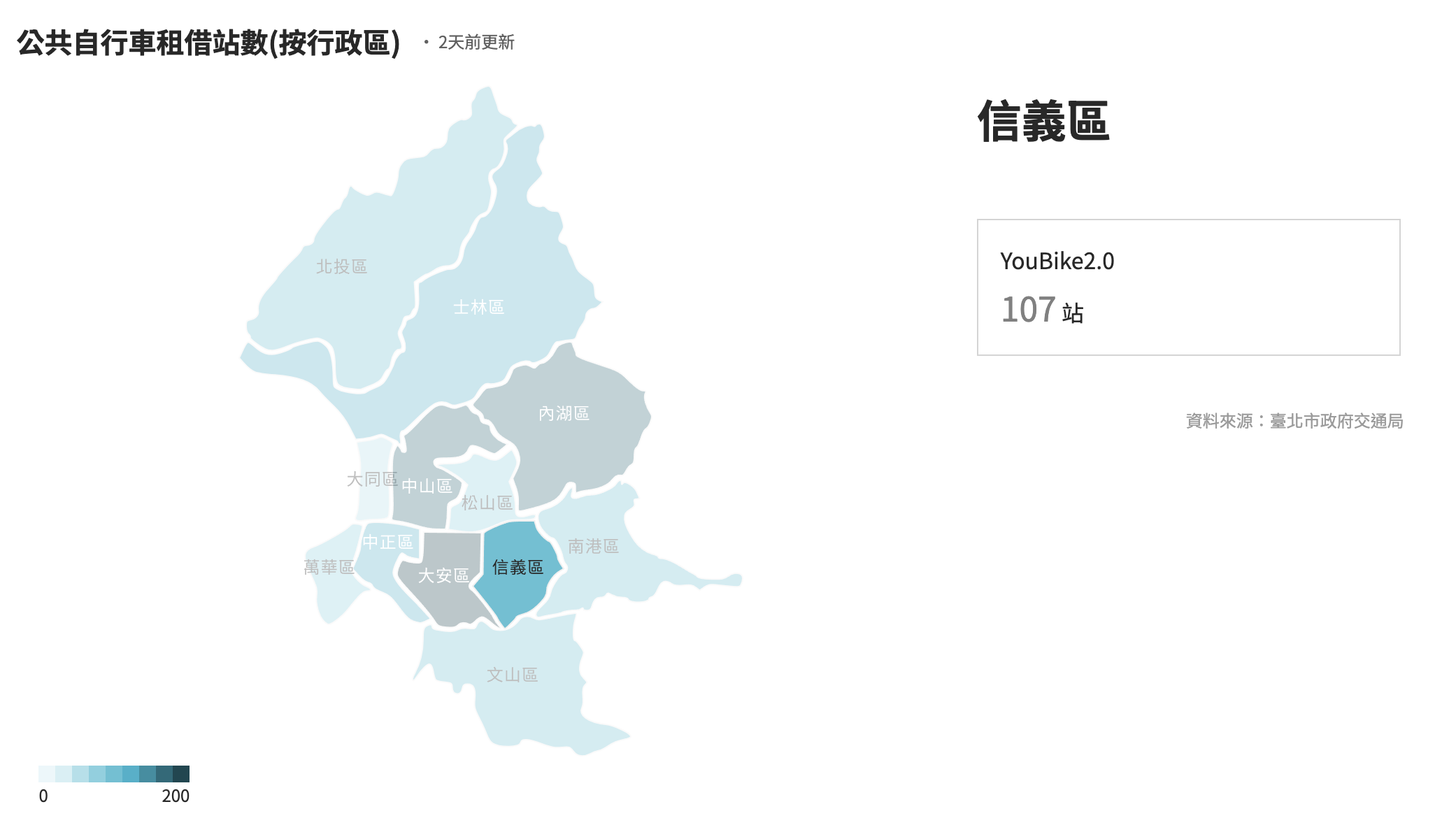
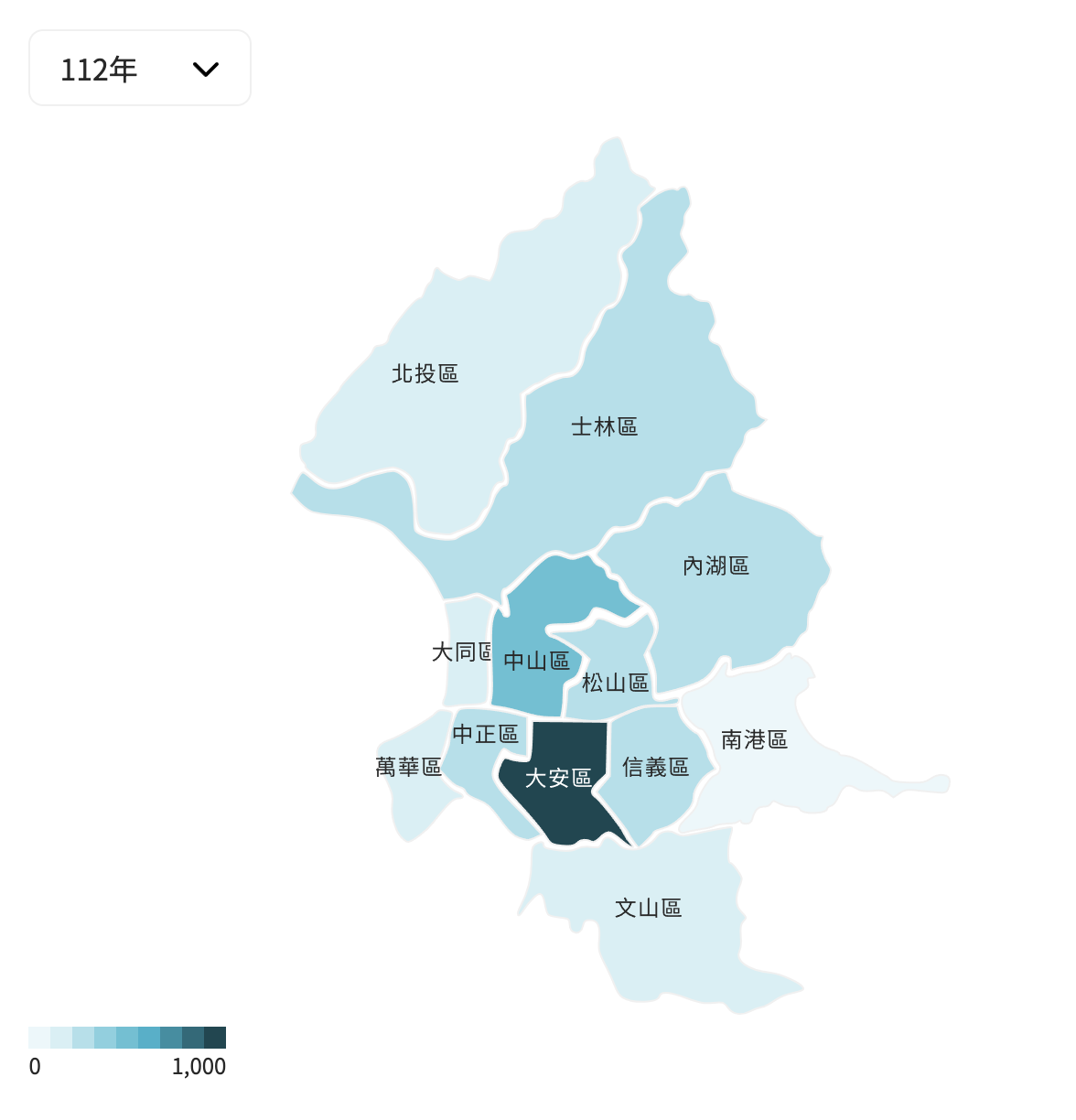
Interactive svg ward map
SVG ward maps with interactive elements that display information for each ward, as well as for the entire Taipei City.